
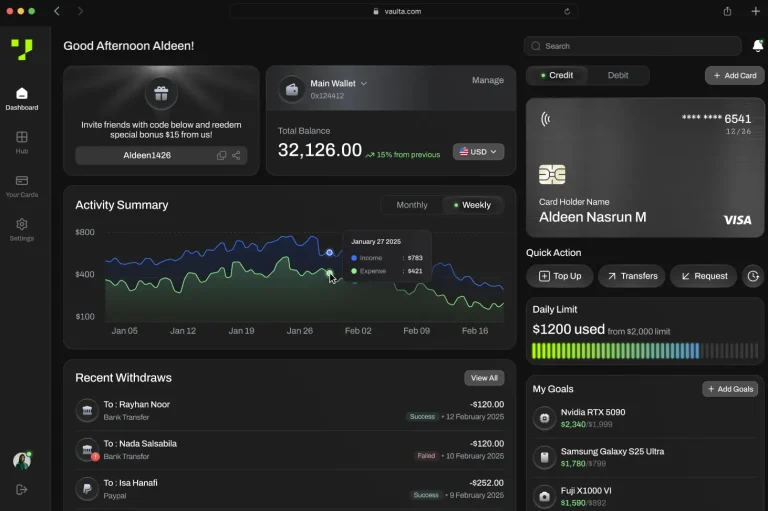
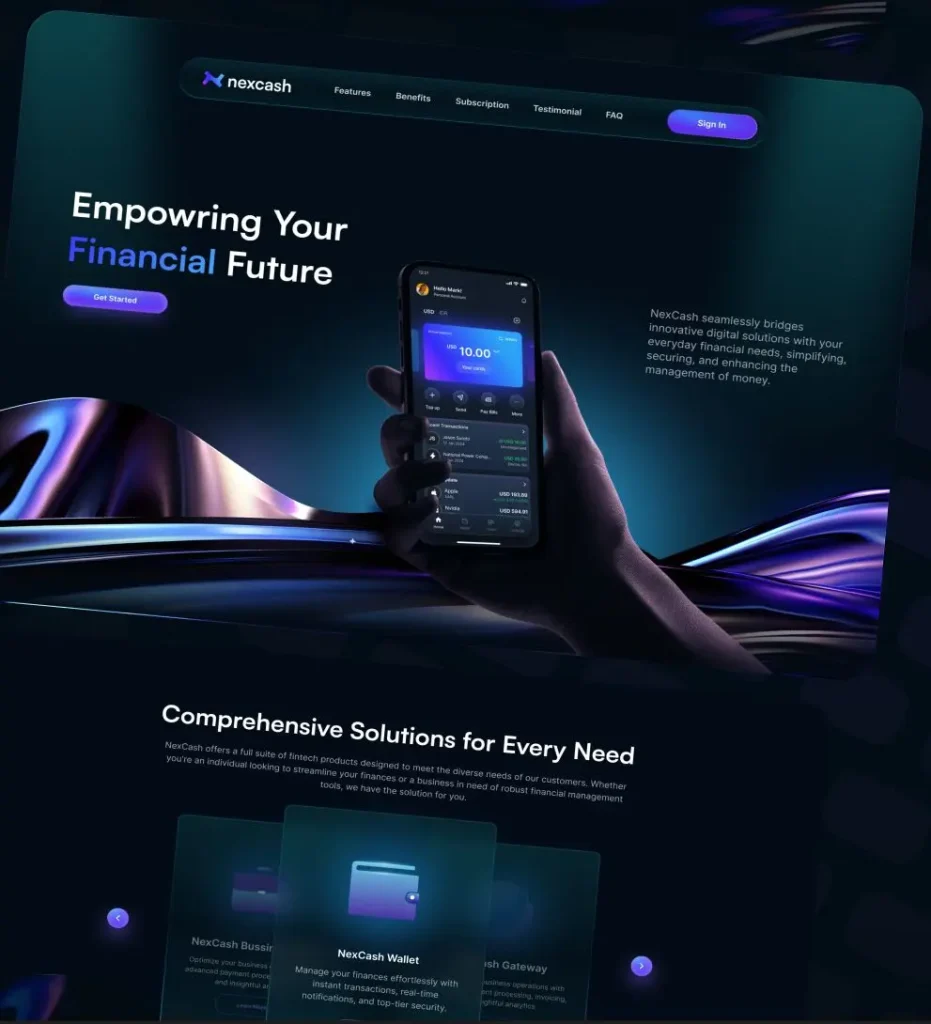
Starting a finance-related web project? The NexCash UI Kit offers a set of design elements specifically for financial applications.
This free Figma kit provides structured components and pre-designed pages to help you build website interfaces for banking, fintech, or investment platforms quickly.
It includes layouts for key sections like home, features, benefits, and sign-up/sign-in pages.
Features
- Over 40 structured components
- 16 pre-built example page templates (Home, Features, Benefits, FAQ, Sign In/Up)
- Designed for finance industry themes
- Responsive design considerations included
- Fully customizable elements (colors, fonts, shapes)
- Built using Figma components, variants, and Auto Layout
- Based on a 1920×1080 px screen size
- Uses free web fonts
The Free Figma UI Kit for Finance Sites: NexCash was generously created and offered for free by Sub1 Studio - download it now to enhance your next project with a professional-grade asset at no cost.
Unless otherwise specified, you can download and use it free for personal project.
If you encounter a broken or invalid download link on our site, please let us know through our Report Broken Link form.
If you mention it somewhere else, please always link to this page instead of download link.
DISCLAIMER::This free resource is aggregated from the web - we do not claim ownership or hold rights to the design assets. If you find our shared resources infringe upon your copyrights, please let us know via feedback so we can promptly remove them.